For images to be accessible to people who are unable to see them, they must be described using text (if informative) or hidden from assistive technologies (if decorative).
Alternative Text
Alternative text, often abbreviated to alt text, allows for screen reader users to access and engage with visual information by providing a text description of the image. When alt text is missing a screen reader will typically announce is as only an "image" or some screen readers will directly read the name of the file.
When writing alt text consider that the description is being read aloud for the user. A long, overly detailed description may not be helpful to the user. To this end alt text should be informative and concise.
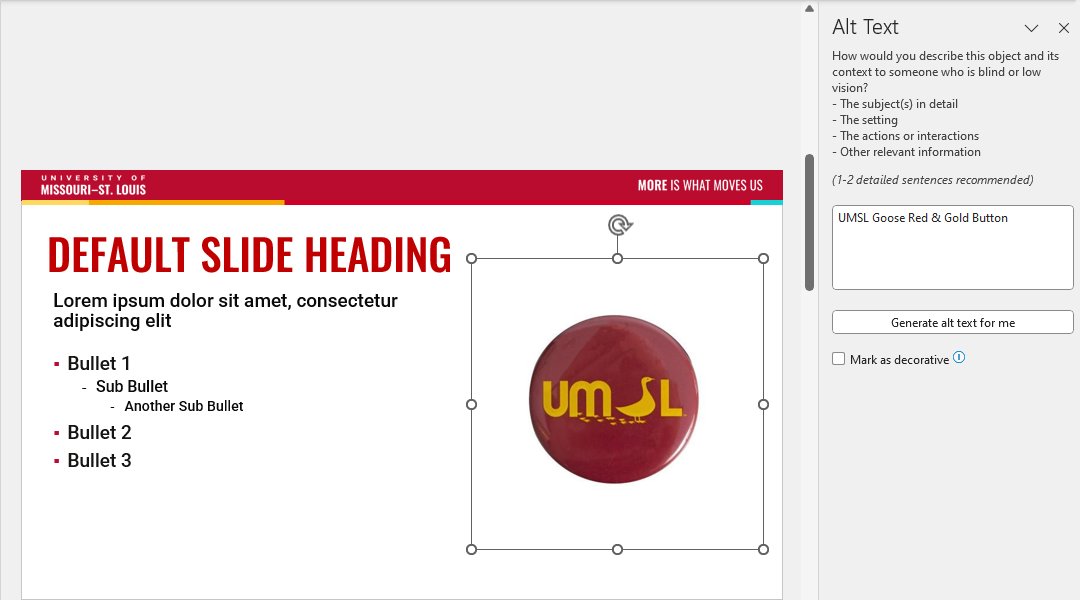
Document authoring tools such as Microsoft Word, Powerpoint and Google Docs include an option to add Alt Text to images. This is typically accessed by right-clicking an image and selecting Alt Text from the pop-up menu. If no Alt Text option is available (as in older versions of Word), you can select Format Picture or a similar option, and look for Alt Text among the available options.

In the above image from Microsoft Powerpoint, note the “Mark as decorative” checkbox. If the image is purely decorative (i.e., not communicating any meaningful information), check this box and screen readers will ignore the image.
For more information on Alternative Text you can review Resources on Alternative Text for Images provided by W3C.
Alt Text Dialogs with Title and Description
Google Docs, older versions of Microsoft Word, and perhaps a few other document authoring tools, offer two fields for entering alt text, Title and Description. In these cases, the best practice is to enter alt text into the Description field and leave the Title field blank. The Description field is more widely supported by assistive technologies and is more likely to survive if the document is imported into other document formats.
Complex Images
Complex images such as graphs, charts, or diagrams, may contain too much information to be effectively described using alt text. Instead, detailed descriptions of these images should be provided elsewhere (e.g., on the same page or on a separate page).
This might include text that describes the highlights of the image, or it might include structured data organized using headings, lists, and tables that users can explore. This might be helpful for all users, not just users who are unable to see the image. Keep this in mind as you decide where to place the image description.
The National Center for Accessible Media (NCAM) has developed guidelines for describing complex images, plus a variety of examples. These are available in their Effective Practices for Describing STEM Images.
Another excellent resource, with additional examples, is Describing Figures, a guide from the ACM Special Interest Group on Accessible Computing (SIGACCESS).
The WebAIM Screen Reader User Survey Results provides a good example of data presented in a variety of ways (graphs, tables, and text descriptions). This is an example of universal design, communicating ideas using multiple means since humans are highly diverse in how they process complex information.
Decorative Images
Decorative images do not need to be announced by screen readers. If decorative images are not hidden from screen readers, they may be announced with the full path and file name of the image, depending on how the screen reader is configured. This can be a very noisy and cumbersome experience for users.
If images are purely decorative and contain no informative content, they do not require a description. However, they may still require specific markup so screen readers know to skip them. It is best practice to mark them as decorative. The option to do so most often will appear in the same menu wherein you would add Alt Text. Use your best judgement when determining if an image requires alt text or if it is decorative.
Images of Text
Whenever possible, use text, not images, to create text content. Images of text lose fidelity when enlarged, which can make the text difficult to read, especially for users with visual impairments. Also, text downloads much faster than images. Instead of using images, try to attain all visual effects using cascading style sheets. We recognize that sometimes scans or images of text are necessary. In those cases we recommend following best practices to ensure high-quality scans. Refer to High-Quality Scans to learn more about best practices when using images of text.