For images to be accessible to people who are unable to see them, they must be described using text (if informative) or hidden from assistive technologies (if decorative).
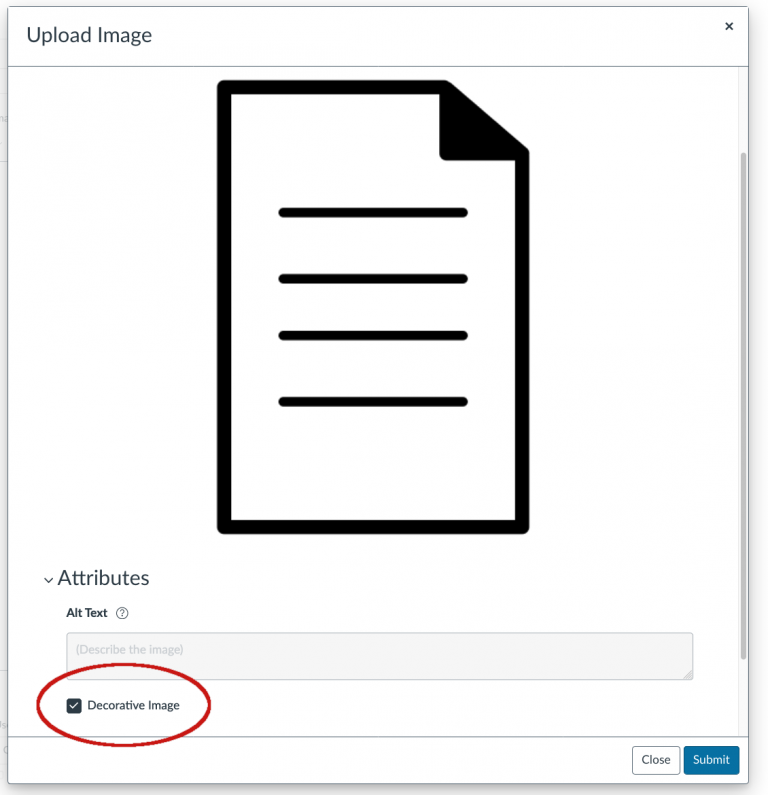
When adding an image to a Canvas page using the Rich Content Editor, you are prompted to enter Alt Text in the Upload Image dialog. Alt text is a short description of the content of the image. It will generally be invisible to sighted users, but exposed to people who are using assistive technologies, such as screen readers or Braille displays. If an image fails to load, it will also be displayed to sighted users.
The goal in writing good alt text is to provide equivalent communication to anyone who is unable to see the image. What are you intending to communicate with this image? Express that core idea in the Alt Text field. Alt Text should be succinct, with just enough information to communicate the idea, without burdening the user with unnecessary detail.
For more information on Alternative Text you can review Resources on Alternative Text for Images provided by W3C.
Decorative Images
Decorative images do not need to be announced by screen readers. If decorative images are not hidden from screen readers, they may be announced with the full path and file name of the image, depending on how the screen reader is configured. This can be a very noisy and cumbersome experience for users.
If images are purely decorative and contain no informative content, they do not require a description. However, they may still require specific markup so screen readers know to skip them. It is best practice to mark them as decorative. The option to do so most often will appear in the same menu wherein you would add Alt Text.
If an image is purely decorative, leave the Alt Text field blank, and check the “Decorative Image” checkbox.

Complex Images
Complex images such as graphs, charts, or diagrams, may contain too much information to be effectively described using alt text. Instead, detailed descriptions of these images should be provided elsewhere (e.g., on the same page or on a separate page).
This might include text that describes the highlights of the image, or it might include structured data organized using headings, lists, and tables that users can explore. This might be helpful for all users, not just users who are unable to see the image. Keep this in mind as you decide where to place the image description.
The National Center for Accessible Media (NCAM) has developed guidelines for describing complex images, plus a variety of examples. These are available in their Effective Practices for Describing STEM Images.
Another excellent resource, with additional examples, is Describing Figures, a guide from the ACM Special Interest Group on Accessible Computing (SIGACCESS).
The WebAIM Screen Reader User Survey Results provides a good example of data presented in a variety of ways (graphs, tables, and text descriptions). This is an example of universal design, communicating ideas using multiple means since humans are highly diverse in how they process complex information.