Headings and subheadings play a critical role in accessibility. Most web pages and documents include a main heading that identifies the title or main topic, and subheadings that identify the start of new sections. Visibly, headings typically appear in a larger, bolder font than the surrounding text. Headings benefit all users, as they keep content organized and help users quickly find the particular content they’re looking for. Headings and subheadings should provide an outline of page content, so users can understand how the page is structured and easily navigate between headings.
Techniques
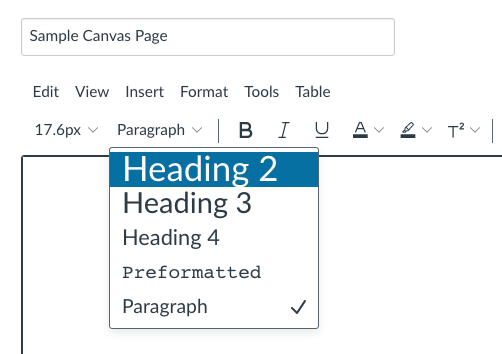
In Canvas, headings are selected from the Blocks selector on the toolbar (by default, “Paragraph” is selected).
Note that Canvas automatically uses Heading 1 for the title of the page, so the first heading available in the Rich Content Editor is Heading 2 (see screenshot below). Therefore, all top-level headings in the main content should use Heading 2.
If the page includes sub-headings, use Heading 3 or Heading 4 as needed, keeping in mind that headings should form an outline of the page content and should not skip levels.