Text and icons, in order to be easy to read, must have sufficient contrast between foreground and background colors. The W3C Web Content Accessibility Guidelines (WCAG) defines specific contrast ratios that must be met for compliance.
Testing Color Contrast on Canvas Pages
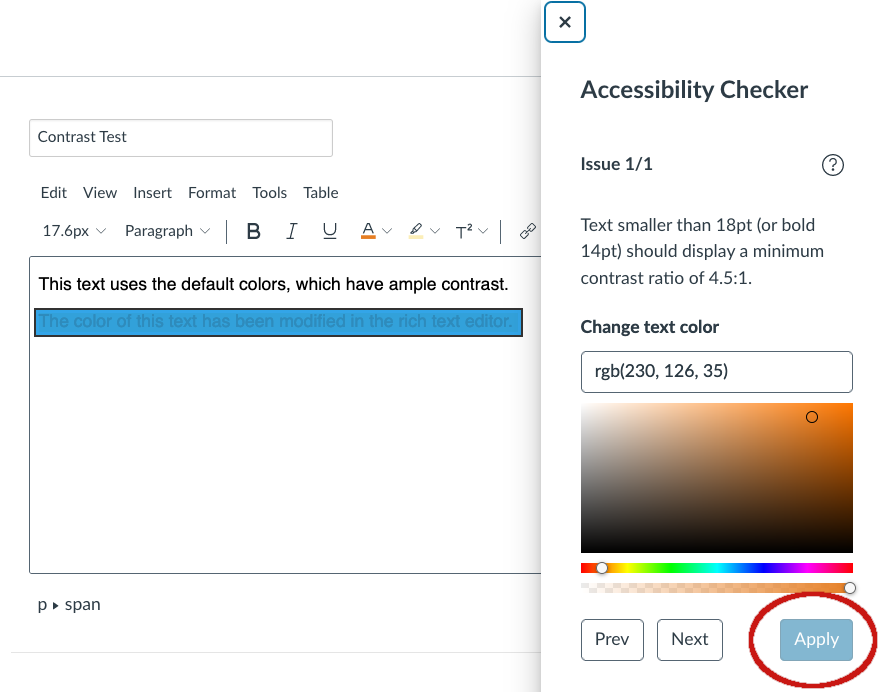
The default text style in Canvas has adequate color contrast. However, if you change either the foreground or background color of text on a Canvas page, be sure to use Canvas’s Accessibility Checker to ensure the colors you’ve chosen satisfy accessibility requirements.

The Accessibility Checker checks for a variety of issues within the current page. If there are multiple issues, click the Next button to step through the issues. If there are any contrast issues, you will be informed of this. The Accessibility Checker provides two ways of changing the text color:
- A rectangle is shown with a gradient-based on your chosen text color, and a small circle that identifies your chosen color within the gradient. Drag the circle to select a new color. The Apply button at the bottom of the dialog will remain disabled until you have selected a color that satisfies contrast requirements.
- There are two sliders for the foreground and background colors. Drag one or both sliders until you find a color combination that meets contrast requirements, and the Apply button is no longer disabled.

For additional information on the Accessibility Checker that’s available in the Canvas Rich Content Editor, see our Accessibility Checker in Canvas page.
Canvas High Contrast User Interface
The high contrast user interface (UI) enhances the color contrast of text, buttons, and other elements so they are more distinct and easier to identify in Canvas. This high contrast user interfact may be a useful resource and option to share with students to assist them in their navigation of Canvas.
For additional information, see the Canvas Community page How do I enable the high contrast user interface in Canvas?