The Rich Content Editor in Canvas includes an accessibility tool that detects common accessibility errors within the editor. You can use the Accessibility Checker to design course content while considering accessibility attributes. This tool only verifies content created within the Rich Content Editor. You may use other accessibility tools to verify additional content in Canvas.
The Canvas Accessibility Checker can check the current page for issues such as:
- Appropriate alt text on images
- Appropriate use of headings
- Color contrasts
- Table headers and captions
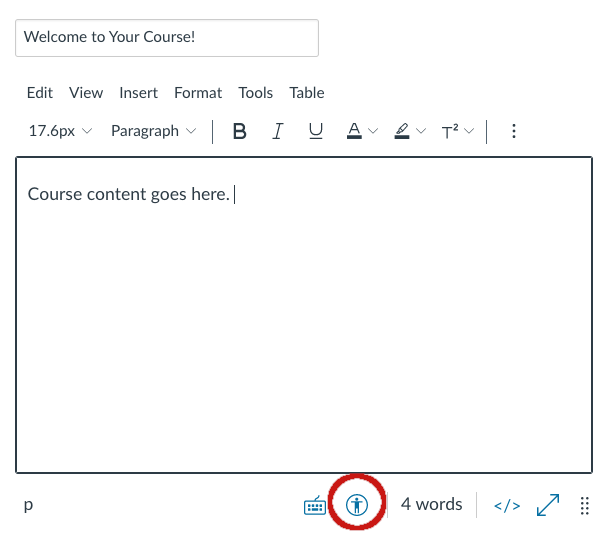
The Accessibility Checker is launched by clicking an Accessibility Checker icon, located at the bottom of the Rich Content Editor.

For additional information, see the Canvas Community page How do I use the Accessibility Checker in the Rich Content Editor as an instructor?