Web site has a lot of advantages against other tools to help professors
to teach their classes easier and more productive. With todayís technology
been improve daily, universities are doing their shares of improvement
to their classrooms with high speed computers for students to access, and
provide professors with computer of their own to show PowerPoint slides,
web assignments, and many other usage. The old ways of teaching class
with black board, and handing papers are over.
Now let's discuss six
main questions that most professors have puzzle with:
1) Why do I use it?
Use of IT for teaching in the 21st Century will increase. Students
begin to expect it. It saves time in the long run - only one copy of each
document. This is less photocopying and cheap.
The following lists are the reasons for using the web:
-
To deliver course materials:
Makes materials available independent of time and place. It also helps
structure student interaction with materials and allows for constant updating.
-
To use online resources:
Provides up-to-date resources. Students could locate hard to find primary
data and the web supports a breadth of resources.
-
To expand the classroom:
Enables greater interaction between faculty and students or students
and students. The using of web could foster critical thinking.
-
To support a variety of learning styles:
The using of web could tap into several senses and give student control
over pacing. It also provides interactivity and active learning.
-
To provide a broad audience for student work:
The using of web displays student work beyond the classroom. This encourages
studentís participation in scholarly community and ensures standards and
responsibilities are taken seriously.
-
To develop ďinformation ageĒ skills:
By using the web could promotes network literacy. This makes students
more employable and empowers students by teaching them to find, evaluate,
and use networked resources.
-
To get vast information:
The resources on the Internet far exceed what is available in our media
center.
-
To appealing to students:
Students do not tend to view the Internet searches as "work" but more
of a game. This could encourage students to learn more from the web.
-
To attract students:
Students seem to be impressed or entertained by the graphics, sounds,
animations and colorful nature of web sites and are unmotivated to seek
the same information from a text source.
-
To get research results fast and conveniently:
The Internet seems to yield search results much faster than book-based
investigations. We donít have a media center in the school. However the
Internet gives us access to the same global library as richer schools.
From the rich and reliable web sites, we could see the results from the
things and find useful information which could be used in the classroom.
2) How do I use it?
Web site is a very useful tool to save time, money, and increase teaching
efficiency with faster speed for professors. Web site can have anything
professor desires, and itís totally save for students to access.
It can have class syllabus, homework assignments, daily announcement, class
materials, PowerPoint slides, past (sample) exams, hot links about the
class materials from online for students to access seven days a week with
24 hours a day. Students receive information faster than copy from
the black board, and save money and paper from print things.
3) Options
There are options as to how to compose web pages. The two ways
to compose a web page are by using a tool or using a text editor such as
notepad to code the HTML. If you use a text editor you will need
to save the file with a htm or html extension. For the beginner using
a tool is the easiest way to make a page. The tool writes the HTML
code for you and automatically saves the file with a htm or html extension,
however many people believe you can get greater design control of your
web page by coding it directly with HTML. Many tools give a person
the option to combine both methods by allowing you to edit the HTML code
created by the tool.
Once you have created your page or file you will need to publish it
to the web. That means you need to find a server to store your page
and make it accessible on the World Wide Web. Perhaps the most convenient
server to use is the UMSL server which is provided free to students, faculty
and staff. As a member of one of those groups you may already have
an account created for you. If you do not know whether or not you
have an account contact Technology
Support Center and they can let you know. If you need an account
first you should apply
for a Unix account. That is where you need to store your htm
or html files in order to view them through your account on the web.
Once you have established your Unix account you have two main options
regarding how to get your files there. Your first option is to use
Admiral to ftp your files into your Unix account. That can be found
through the start menu then Programs then The Internet then WS_FTP LE 5.08.
The other option is by using a program called Samba. Samba allows
you to map directly to your Unix account in order to store your web page
files. That means you can create a drive on your computer that saves
directly to Unix. That is a nice feature because it eliminates the
time it takes to use ftp. You will need to create
a Samba account. For more information about Samba click
here.
4) Suggestions for web users
The following are some suggestions for web user to create the
web pages.
-
Create your page for your audience.
It is important to keep in mind whom your audience is, and that you
understand what type of connection and browser they will be using. Ask
yourself:
Is this something of interest to students?
Is this something that is of interest to faculty?
Is this something of interest to UMSL staff?
Is everyone your audience?
If your audience is primarily students, don't create something that
is so graphic-intensive that their connections make it impractical to view
this information (students typically have lower speed modems, etc). On
the other hand, if you have a smaller more select audience, and you know
that their connections and browsers will support advanced features, you
can incorporate these into your document.
-
Write each page of the document so that it can stand alone.
When you write a web document you need to write each page so that it
stands alone. This means that each page should make sense all on its own
and not have to rely on other pages. The reason for this is that you never
know how someone will be connecting to your document. And you want them
to understand what you're trying to say without having to move up or down
through other pages to figure it out.
-
The following items should be in your homepage: Header, e-mail
address for a contact person, Copyright information, and the last time
the page was updated, a link back to the home pages, and make sure you
have a title.
In the world of the Web, people may access your information from anywhere.
You might have a nice home page to act as a front door to your information,
but someone creating a web page in anywhere may point directly to one of
your side pages because they think its relevant to what they're doing.
Be sure to provide a convenient Back To Your Home Page link at the bottom
of each page you create. That way they'll be able to get the rest of your
information without having to guess what your URL may be.
-
Organize the information in your web page so that your audience
can scan through it.
Web pages give us an opportunity to explore new ways of presenting
information. Taking advantage of the technology available, we can show
things differently than we can in a traditional printed document. To do
this advantageously, we have to think carefully about who our audience
is and what the individuals in it will want to see. Then we can decide
on appropriate links to jump in and out of and things like graphics. The
audience will want specific information and may not be willing to scroll
through a complete document looking for it. The organization of the information
should appear simple and self-explanatory to members of our audience. Too
many complications may confuse some users and they are not as familiar
with the content of the web page as its creators.
-
Make sure you spell check and proof read your documents.
Word processing programs and other software have spell check features.
Use them. Also proof read or have someone else proof read your documents
because the spell check programs do not catch everything, such as obscure
meanings or improper punctuation and capitalization. Typos of any sort
can cast doubt on the credibility of the material. Appearances do matter.
Also beware of specialized word processing features such as "smart quotes"
that may not translate well.
-
Provide text with your images to accommodate users with text-only
browsers or web-readers.
Not everyone surfing the Web is able to use a graphical browser like
Netscape or Internet Explorer. Due to networking limitations, some people
are restricted to a text-only browser like Lynx. Other users are visually
impaired and depend on browsers that read the web page to surf the Web.
These users cannot view your pictures, or follow links that you have embedded
in clickable images. If you create your page entirely of graphics, these
users see nothing and can go no farther into your web site. So please try
to remember and accommodate those who are interested in your information
but are graphically challenged.
-
What types of graphics will convey your message?
Using Graphics in your web page can enhance your page and make your
information easier to understand. However, you should be careful to not
to make your page too busy by adding too many graphics. If the page is
too cluttered, your information will get lost. You also need to be careful
when choosing the size of your graphic. Make sure that the images download
in a short time or your users will get tired of waiting and leave your
web site. Also be cautious of linking to a graphic at another site. If
the directories change or their server goes down - - you will no longer
have the graphic on your page.
-
Be sure to test your web page on both Internet Explorer and Netscape
browsers and have different people look at it.
Once you have created the Web page you should test the page using different
Web browsers. This is important because a page that looks very good using
Netscape could be unreadable using Internet Explorer. You should check
your page using both Internet Explorer and Netscape before uploading to
the public html files.
5) How do I get materials there?
There are two ways you can use to put things up on the Web. However,
before you can use either one of them, you must have a valid UMSL UNIX
account. The first way is using FTP, a program that transfers files
from the hard drive or floppy disk into your school admiral account, and
goes under the public_html directory. After you done that, open your
admiral account by QVT, go to public_html directory (cd public_html) from
your account directory, then type command (chmod 644 filename.html), this
way it changes the fileís access mode, it allows others to view your Web
site from any where by using the Internet. They wonít be able to
either change or write and save anything to your Web site.
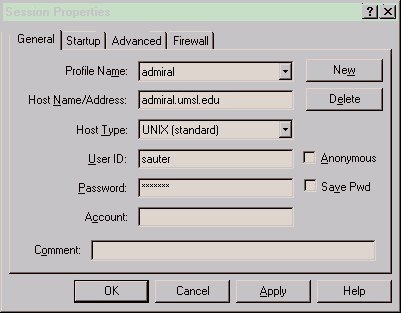
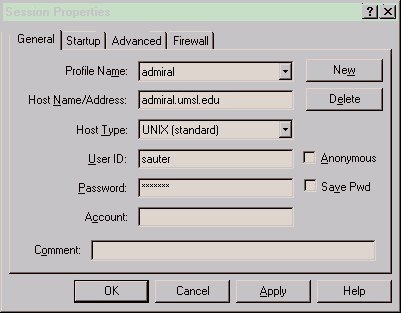
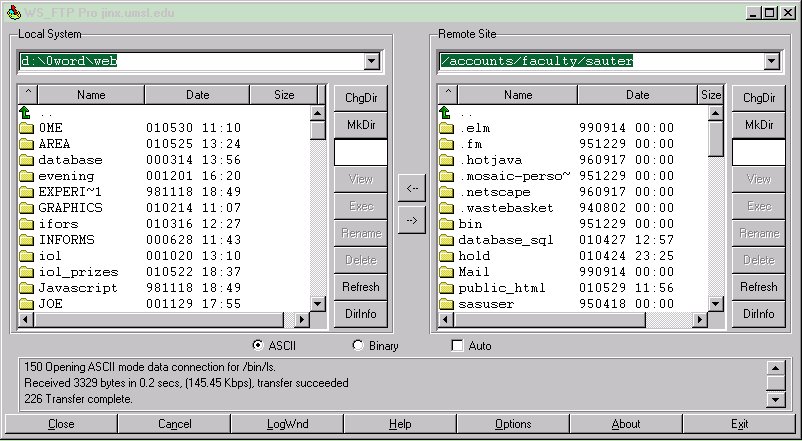
To begin the FTP session, start the FTP software.
It will probably default to a box that allows you to connect, such as the
one below. In this screen, it does not matter what you name the profile.
However the Host Name must be admiral.umsl.edu and the User id must be
s plus your student id number. It should appear similarly to the one below.

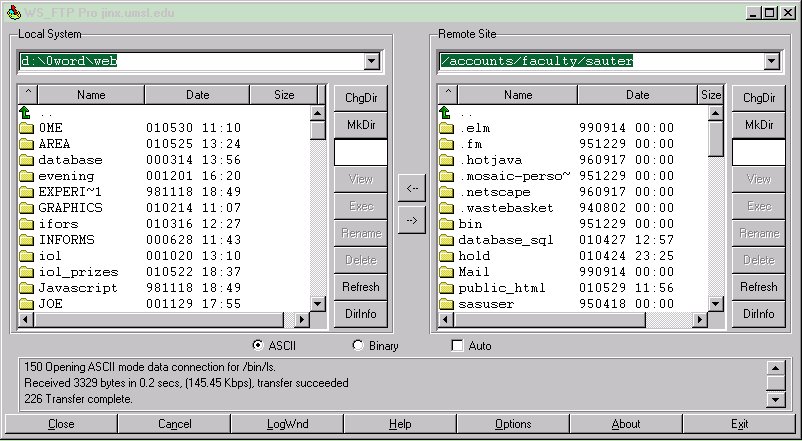
If you connect (and you have not told it to do otherwise in your profile),
you will be at the root directory. You will probably have only two subdirectories,
"Mail" and "public_html" but it should look like the screen below.

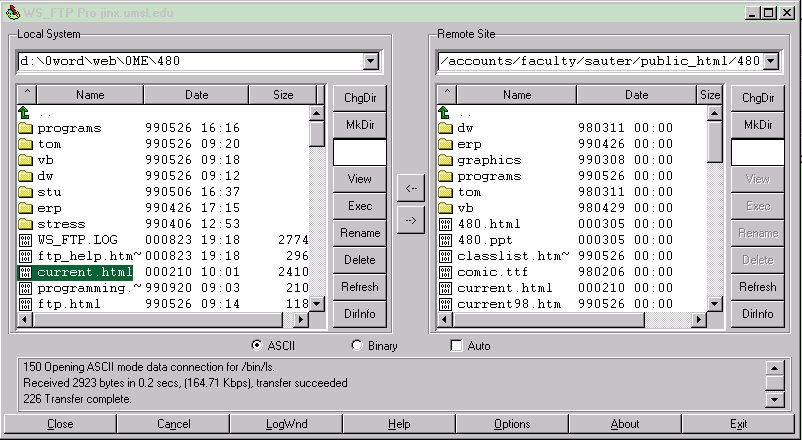
Double Click on the directory, "public_html". If you are successful,
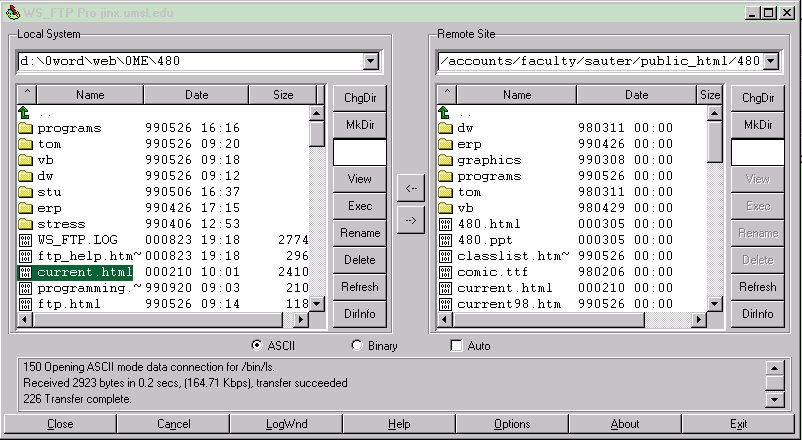
then you should see it named in the top section under "remote system" on
the right side. Below, you will see that I have moved not only to the public_html
directory, but also to a subdirectory of it, labeled "480."

Highlight the file or files you want to FTP. If they are "html" files,
then click on ASCII as shown in the screen above. If they are image files,
click on "Binary." Once your settings and selections are correct, click
on the right arrow to FTP the files to your Web account.
The second way is use Samba. A newly developed program that school
has recently installed.
Samba
Description
Samba
Requirements
Change
Samba Password
You can also go to Technology
Support Center of UMSL to find out more about Web and as well as other
related questions.
6) Resources
When creating a web page there are many resources available. Using
resources can help a person create a simple web page with only text or
they can add some features to enhance the web page. Features include
forms, frames, links, email, databases, scrolling text, graphics, image
maps, background sounds, blinking text, and a myriad of thing you can do
with JavaScript. Also there are a wide variety of font types, colors,
and sizes, along with background colors and wallpaper.
If you would like to get started composing a web page the following
resources will help you. Also you can find prewritten code in HTML
and JavaScript. Those will allow you to add unique and interesting
effects to your page.
Proper Web Page Layout
and Design
HTML and
Tools
eMail
Forms
Databases
Javascript
Scrolling Text
Java and HTML Scripts
Interesting Effects for Your
Page
Surfing
the Web
Searches
Viruses
Newsgroups
and Web Rings
More
Info
|